- Atom Live Server Anything For Visual Studio Code
- Visual Studio Code Vs Atom Vs Sublime
- Visual Studio Code Vs Atom 2020
Atom Text Editor
Atom is a free and open-source text editor this is user-pleasant, customizable, and mobile-friendly. It is a desktop software constructed on HTML, JavaScript, CSS, and Node.Js, and operates the usage of the Electron framework. Atom boasts of simplicity, flexibility, and effectiveness that enchantment to many builders, expert, and newbie alike. It is so easy that even those with minimum coding experience can without difficulty learn the system instantly. Compatible with OS X, Windows, or Linux, Atom flaunts versatility no longer provided by using different text editors.
Developed by GitHub, Atom is a totally-featured application that works smoothly on OS X, Windows, and Linux. Atom helps you to write codes faster and smarter and has autocompleted characteristic.
Visual Studio Code Tips and Tricks 'Tips and Tricks' lets you jump right in and learn how to be productive with Visual Studio Code. You'll become familiar with its powerful editing, code intelligence, and source code control features and learn useful keyboard shortcuts. Extensible, cross-platform text editor with a rich ecosystem of plugins and themes.
Atom Text Editor is included with 4 user interface and syntax themes, and you can add more themes by downloading them from the Atom community or construct your own. Customization is also smooth with Atom. You can tweak and modify your UI conveniently.
Also, read Best Programming Language: 12 Programming Languages You Should Learn in 2019
If you’re trying to find an appropriate code editor, there’s a great chance that you’ve run into each Atom and Visual Studio Code. Sure, there are lots of other editors, however, those two are among the most popular.
Atom has been around a while, but its popularity is flagging as of overdue. Visual Studio Code, as soon as the brand new youngster in town no person become pretty sure approximately, now appears to be the most up to date textual content editor around. That stated, no longer everyone is so keen to transport on from Atom.
Visual Studio Code vs. Atom: What’s Similar?
Contents
To start, Visual Studio Code and Atom proportion DNA. Both of these editors use Electron, which lets developers create complete-fledged computing device apps with web technologies like JavaScript, HTML, and CSS. Some people are vehemently against this idea, but that is every other tale.
The two editors also are nearer than you might imagine in every other manner. Atom was created at GitHub, even as the name might also hint, Microsoft created Visual Studio Code. In 2018, Microsoft introduced that it’d acquire GitHub. While a few to start with concerned that this meant the quit of Atom, Microsoft clarified that both editors could live on.
Visual Studio Code vs. Atom: Performance
Visual Studio Code fans point to its performance in comparison to Atom and other Electron-based apps. Electron apps have won a reputation for sluggish overall performance and slow startup times across the board, but the Visual Studio Code manages to avoid this.
Atom Live Server Anything For Visual Studio Code
The performance differences among Visual Studio Code and Atom come down to 3 elements, however, one important factor is the approach with which each app is evolved. Visual Studio Code has a tightly controlled core set of capability, with plugins including surface-level capabilities.
Atom, alternatively, uses a plugin-based totally technique to almost the entirety. This method has benefits, but also drawbacks. Atom is slightly slower out of the container, and this best gets worse when adding plugins.
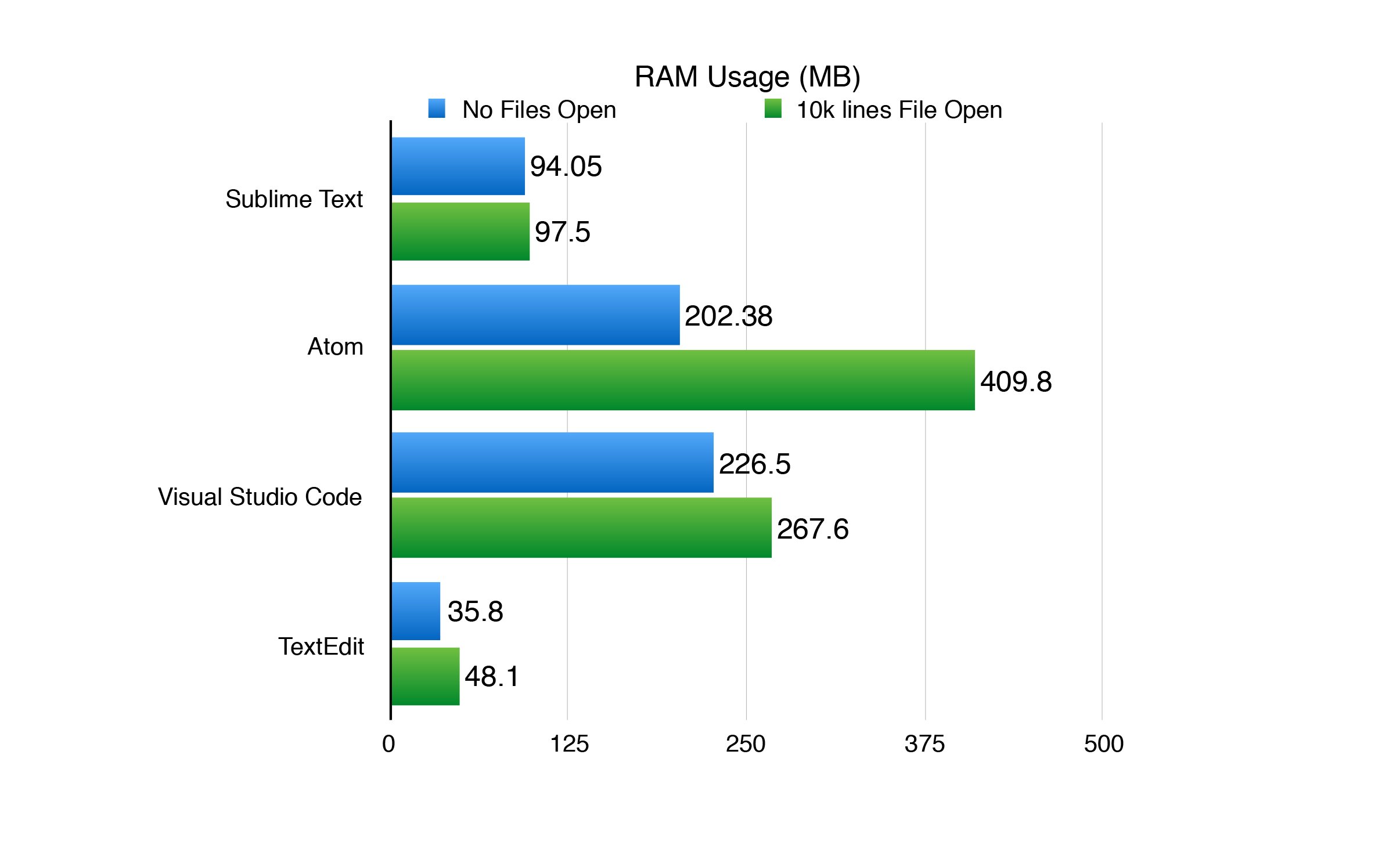
VS Code has the clear advantage with regards to overall performance, but neither editor is sluggish on a cutting-edge system. This adjustment when you’re modifying huge documents. Visual Studio Code fares better than Atom, but either is surprisingly gradual when as compared to an editor like Vim or maybe Sublime Text.
Visual Studio Code Vs Atom Vs Sublime

Visual Studio Code vs. Atom: Core Features
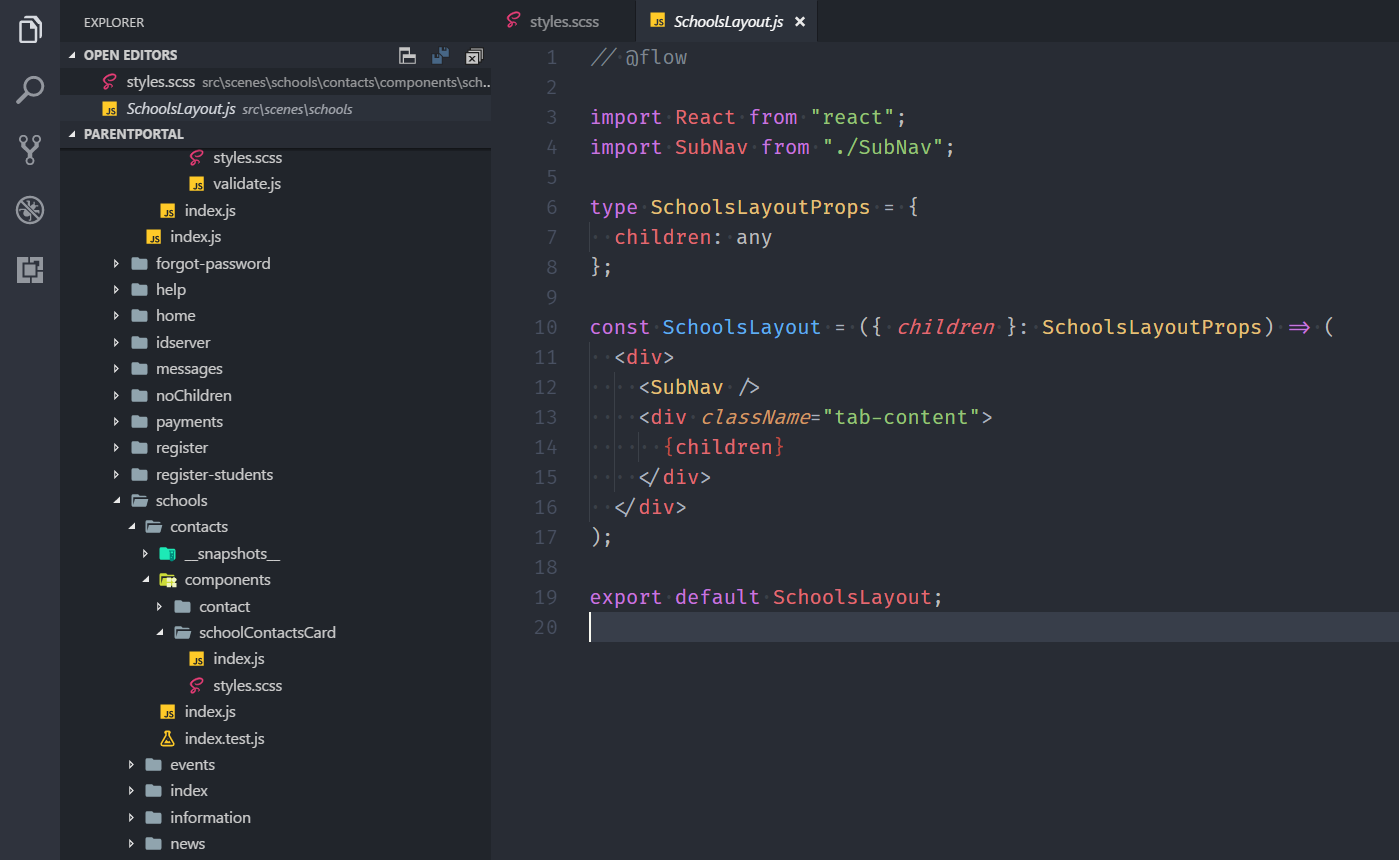
Visual Studio Code packs in greater capability out of the field than Atom or maybe many different text editors. It doesn’t pretty have the features of an Integrated Development Environment (IDE), but it receives close. In addition to the same old textual content editor functions, a guide for constructing and debugging apps is proper there. So, of direction, is Microsoft’s trademark IntelliSense autocompletion.
One feature popping up more frequently in present-day text editors is Git integration. Again, Visual Studio Code additionally has this out of the container, letting you easily address model manage while not having to open a terminal window. Markdown help is also built-in, whole with preview capability so that you can make certain your README.md document will look proper on GitHub.
While the Atom doesn’t have nearly the equal quantity of capabilities on the first release, it does have Git integration. Atom even goes a step further, offering entire GitHub integration. This is nearly expected, given the mission’s origins, however, it’s nonetheless handy, particularly if you use GitHub for the whole lot.
Also, read 7 most common computer problems and their solutions
For the sizeable majority of capability, but, Atom relies on plugins. These are easy to put in from the app itself, letting you customize the editor in almost any way you could think about.
Visual Studio Code vs. Atom: Plugins
Extensibility is wherein the largest distinction between these editors happens to lie. For Visual Studio Code, plugins add features. You can install issues, support for new languages. And construct tools to help you in terms of coding in Rust or Go, for example.
Atom, on the other hand, offers lots more power to the plugins. As a lot of the editor’s functionality comes from built-in plugins, the right plugin can create a nearly absolutely new app. This makes Atom a far extra “hackable” app. Atom even has a segment in its manual aptly titled Hacking Atom.
Read Computer and Laptops 6 Mistakes: You should never do.
This is quite just like the times of the “editor wars” between Vim and Emacs. The sheer quantity of capability built into the latter caused some regarding Vim as an editor and Emacs as a working gadget.

Visual Studio Code Vs Atom 2020
Atom doesn’t reach the extent of customizability visible in Emacs—no one has written an Atom email patron yet—however it gets closer than Visual Studio Code.
