Markdown Guide Get Started Cheat Sheet Basic Syntax Extended Syntax Tools Book The Markdown Guide is a free and open-source reference guide that explains how to use Markdown, the simple and easy-to-use markup language you can use to format virtually any document. 2 days ago Markdown syntax cheat sheet. For your reference, here is a short listing of Markdown syntax that has been covered in this small introduction. If you decide to adopt it as a writing tool, you’ll find that Markdown has the means to simplify writing even more. Markdown Syntax Cheatsheet for the markdown syntax. What is Markdown. Markdown is a lightweight markup language with plain text formatting syntax designed so that it can be converted to HTML and many other formats using a tool by the same name. Markdown is often used to format readme files, for writing messages in online discussion forums,. What is Markdown Markdown is a lightweight markup language with plain text formatting syntax designed so that it can be converted to HTML and many other formats using a tool by the same name. Markdown is often used to format readme files, for writing messages in online discussion forums, and to create rich text using a plain text editor.
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
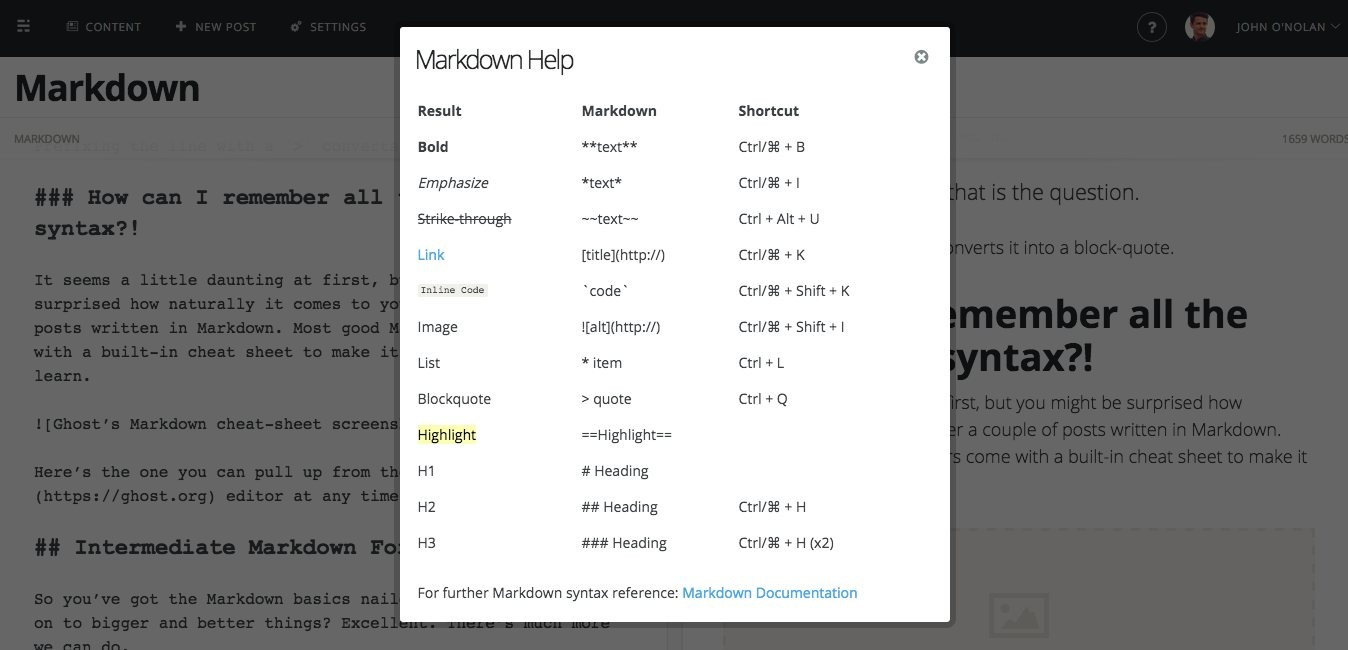
Headers
Emphasis
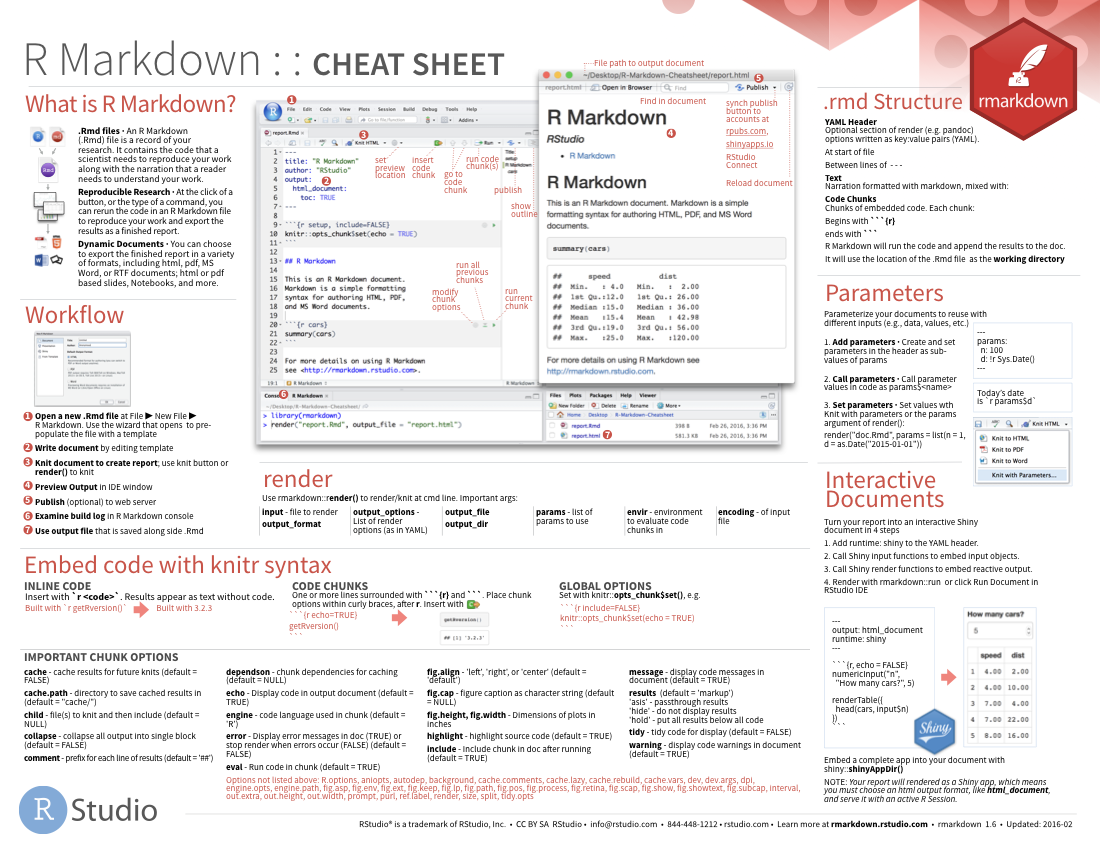
Markdown Syntax Cheatsheet
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting
Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository
Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Strikethrough
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
GitHub supports emoji!
To see a list of every image we support, check out the Emoji Cheat Sheet.
Last updated Jan 15, 2014
Markdown makes editing easier and faster. It is faster to use markdown than having to reach for the mouse to format things, and even if one wants to use the mouse there are markdown editors that provide. Markdown is very portable and since it is in plain text can be used across a plethora of devices and interfaces. It is highly readable without hiding any detail.
What follows is a basic tutorial and cheat sheet. We use Markdown Extra in WordPress. There are a few additional shortcodes and suggestions that are not strictly Markdown but are part of the markup patterns we use on our websites, to keep them clean and easy to maintain.
Headers
Headers are hash marks/pound signs with a space after them. There are other ways of doing headers in markdown, but this is the way we like.
Ordered Lists and Unordered Lists
Ordered lists simply can use numbers periods and spaces, as in:
Unordered lists simply use a hyphen and a space as in:
Quote
A quotation is indicated by a greater than sign and a space as in: >. How that is formatted is up to the style sheets being used, but I prefer a margin of 15px around the quotation, slightly smaller or same font size, and possibly with a different background color. Some people make a quotation italic, though if it is long that just makes it unreadable. For multiline quotations, have the same greater-than sign in each paragraph mark, as in:
Italic and Bold
Italic is any text surrounded by an asterisk * on either side. There must not be white space between the asterisks and the text, that is: *italic* and not * italic *.
Bold is any text surrounded by two asterisks ** on either side. As with Italic there must not be white space between the asterisks and the text, that is: **bold** and not ** bold **.
URLs
URLs are in the format [link text](https://domain.com/directory). Relative urls can be used if they are on the site where the content is being published (remove the domain part of the URL).
Note that for an email address, all that is needed are angle brackets, thus: <info@domain.com>.
Images
Images are in the format . Relative urls can be used if they are on the site where the content is being published (remove the domain part of the URL)
CSS Classes

One can apply CSS classes to headers, links and images. Simply add the class name as such after the item in question. {.class}. However for things like text one needs to use a <div> or a <p> and define the class inside the tag.
We have three classes defined for images -- .img-left, .img-right, .img-center. The first two classes, when used with 300px images allows for left or right alignment with appropriate margins. An image can be tagged as:
The third class .img-center is meant for images that are the width of the display port, and will center and set the image to 99% width (cannot center with 100% width).
Centering Text and Images
Centering text and images requires using a <div> and a class or style, and that <div> must be marked as being processable by markdown (as markdown normally does not process what is inside of html). The only exception is for images which are already close to the width of the display port, in which case the .img-center can be used.
In CSS for our sites, there is the class center which is defined thus: .center{text-align:center;} and so centering text or images would use the following markdown:
Otherwise we can put the style directly in the <div>. Note that with this we can choose to text-align:right Free paper editing program: software, free download. as well.
Microsoft Word Markdown
WordPress image srcset and other parameters
In Markdown Extra, class and other attributes can be set using curly-brackets. The Alt is set inside the square brackets. For the curly-brackets, there are no double quotes. This means that multiple class declarations must be set individually.
Example:
This renders in WordPress as:
Note that injecting the normal image HTML code is nearly identical to the markdown extra code, though with a bit more verbosity. WordPress takes care of the srcset responsive approach.
Another option, or used in addition, is to ensure that images being used are 300px in width and 250px in height. This also makes for useful images for the Google display network advertising.
Code and Preformatting
Using backticks `text` will create preformatted text. For so-called fenced code blocks we prefer the use of three tildes, then a return, then the code (which can be multiline), then another return and three more tildes, thus:
~~~
Fenced Code Block ~~~
yields
Hymns qtmusic for your church services. To escape backticks, one needs another set of backticks (but incremented by one). To do the above display I needed two backticks, then a space, then the single backtick on either side of the text then another double backtick. I wrapped the tildes in backticks and some <br /> to show what I could.
Footnotes
Footnotes are as follows. Add a square bracket reference, and then after the paragraph break, add the same square bracket reference, a colon, and the footnote. Footnotes themselves can have paragraphs, as long as the second and subsequent paragraphs of the footnote are indented with four spaces. The strongwilled classmate and other news!.
You can use any footnote indicator, it doesn't have to be a number. Note also that the actual footnote does not have to go where the footnote is meant to be, it only has to go after the initial footnote reference mark. It will be placed where footnotes are meant to go automatically (usually the end of the page).
Horizontal Rule
There are a few ways to do this, but the most intuitive is four hyphens ---- with line breaks before and after.
Breaking Space and Line Breaks vs. End of Paragraph

In HTML this is a difference between a break <br /> and ending a paragraph </p>. In markdown having two spaces at the end of the line does perform a break. However in web pages this doesn't always translate, and so sometimes using a manual <br /> is needed when formatting something when a css style is not handy or reliably present. For example, dealing with signatures in HTML email.
Tables
This can be a bit twiddly, so keep the guide handy. It is possible to mark up tables and give them classes as well. An example:
Yields
| Right | Left | Default | Center |
|---|---|---|---|
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |
CSS Accordion
Not actually markdown, but this is how we get a pure CSS accordion:

Thus
HTML Entities and punctuation
It is wise to avoid HTML Entities and Unicode when possible. Of course when not possible, then don't. The main disadvantage is in search, as html entities and unicode are often not used in search, yet documents with those won't be returned. For example: & is not the same thing as &.
Avoid things like &emdash; and &endash; and instead prefer good old double hyphens, or single hyphens (with spaces on either side). The main problem with there not being spaces between two words connected with a dash is that one cannot finely select one of the words by itself (try doing this in your ebook reader, impossible). Also, once again search and be confused and think it is a single thing: two words and their connecting dash.
Markdown Syntax Documentation
Embedding Video and Audio
Again, not markdown, but part of WordPress functionality. Wrap the URL of a YouTube or Vimeo video in embed tags and it will be managed by our Video Lazyload plugin. Don't copy and paste more complicated embeds, just the straight URL. I find it difficult to escape these embed tags, but this is what it looks like (without all the white space in the tags):
Voila
Markdown Syntax Cheatsheet Pdf
